개인공부/TIL(Today I Learned)
TIL 90일차_jwt 사용하기
soon327
2021. 4. 18. 21:11

JWT를 왜 사용할까?
- 보안 이슈
사용자가 자신의 비밀 값으로 서버에 로그인 하게 되면, 서버는 JWT를 리턴한다.
이후, 서버는 GUI로부터 받은 JWT가 유효할 경우, resouce를 사용하도록 허용한다.
token을 인증 값으로 사용하게 되면 기존 쿠키/세션을 사용하는 방식보다 많은 보안 이슈를 막을 수 있으며,
JWT는 쿠키를 사용하지 않기 때문에, Cross-Origin Resource Sharing (CORS) 이슈가 발생하지 않는다.
- 데이터 용량
JWT는 기존의 XML보다 덜 복잡하고 인코딩 된 사이즈가 작기때문에, HTTP와 HTML 환경에서 사용하기 좋다.
- 사용성
JSON parser는 대부분의 프로그래밍이 지원하기 때문에 XML을 사용하는 SAML 보다 만들기 쉽다.
JWT 구조

JWT는 Header, Payload, Signature로 구성된다.
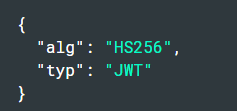
- Header
첫 번째 파트인 Header는 token의 type과 알고리즘이라는 두 가지 요소로 구성된다.
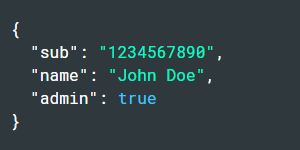
- Payload
두 번째 파트인 Payload는 클레임을 포함한다. 클레임은 객체나 추가적인 데이터를 표현한다.
- Signature
세 번째 파트인 Signature는 말그대로 서명(Signature)를 의미한다.
서버에서 정해둔 secret string을 입력한다.
JWT 생성, 유효기간 설정, 검증
JWT 생성 jwt.sign
const jwt = require('jsonwebtoken'); // module import
const data: {name: 'kimcoding', age: 17}
const token = jwt.sign(data, process.env.ACCESS_SECRET); // .env //process.env.ACCESS_SECRET = 'jwtTest'
console.log(token)
// 결과eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoia2ltY29kaW5nIiwiYWdlIjoxNywiaWF0IjoxNjE4NzQyMDIxfQ.2_PQz4DPLsiO47Kb8oSIsKVYHW-Rcihj1Dhkf4ixVNcJWT 유효기간 설정
jwt.sign 토근을 만들 때, 유효기간을 설정해 줄 수 있다.
const token = jwt.sign(data, process.env.ACCESS_SECRET, { expiresIn: '30d' }))expiresIn에는 milliseconds단위로 들어간다.5s, 1m, 10h, 2d ...
JWT 검증 jwt.verify
const decoded_data = jwt.verify(token, process.env.ACCESS_SECRET);
console.log(decoded_data.name) 출력결과: kimcoding