
redux는 강력한 상태관리 라이브러리다.
React와 함께 자주쓰이기지만, React에 종속된 라이브러리는 아니며,
Augular, jQuery, vanilla JavaScript 등과 함께 다양하게 쓰일 수 있다.
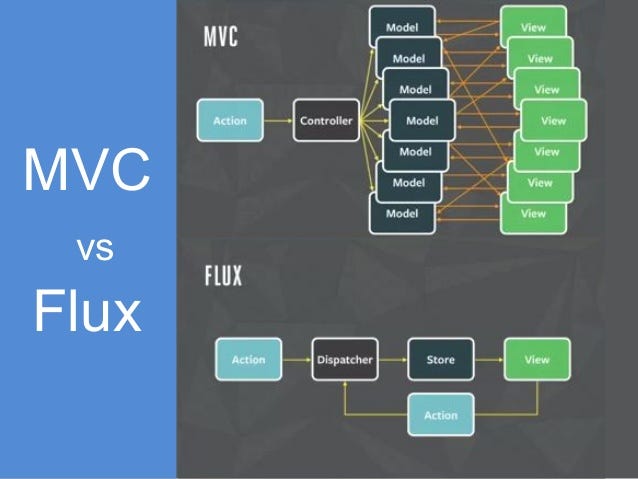
Flux 구조

Flux는 Facebook에서 만든 client-side web applications을 구축할 때 사용하는
application architecture(앱 구조), design pattern(디자인 패턴)이다.
MVC (Model–View–Controlle)구조 의 단점을 보완할 목적으로 개발된 Flux는
대규모 프로젝트에서 너무 복잡해지는 MVC구조의 단점을 보완하는 단방향 데이터 흐름(unidirectional data flow)의 구조이다.
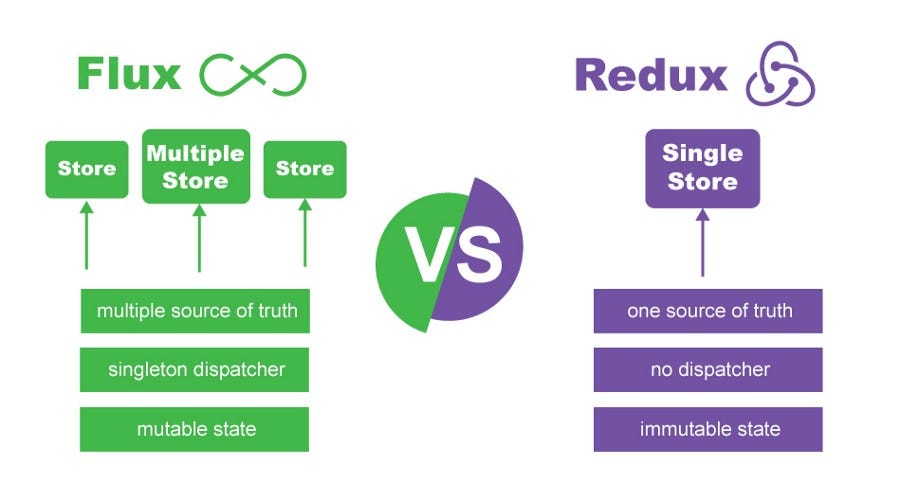
리덕스는 Flux의 구현체라고도 할 수 있다.

리덕스는 하나의 root에 하나의 store만이 존재하고, 순수함수(pure functions)에 의존하는데,
이 순수 함수는 이것들을 관리하는 추가적인 entity 없이도 조합하기 쉽다 .
물론 차이점이 있지만 결론적으로 Flux, 리덕스 두 가지의 구조 모두 닮았으며
결국 리덕스는 Flux 패턴을 좀 더 쉽고 정돈된 형태로 쓸 수 있게 도와주는 라이브러리라고 볼 수 있다.
Redux 기본구조
sotre(스토어)
import {createStore} from 'redux'
const reducer = () => {}
const store = createStore(reducer)스토어는 “무엇이 일어날지”를 나타내는 action,
그리고 action에 따라 상태를 수정하는 reducer를 저장하는 어플리케이션에 있는 단 하나의 객체이다.
reducer(리듀서)
리듀서는 데이터를 수정하는 함수이다.
오직 리듀서라는 함수만이 sotre에 저장된 data를 수정할 수 있다.
action(액션)
리듀서가 외부와 커뮤니케이션 할 수 있는 방법이 바로 action이다..dispath로 리듀서에 action을 보냄으로써 외부와 커뮤니케이션할 수 있다.
const countModifier = (count = 0, action) => {
if(action.type === 'plus') return count = count + 1;
else if(action.type === 'minus') return count = count - 1;
else return count
}
const countStore = createStore(countModifier);
countStore.dispatch({type: "plus"}) // count = 1
countStore.dispatch({type: "plus"}) // count = 2
countStore.dispatch({type: "plus"}) // count = 3
countStore.dispatch({type: "minus"}) // count = 2
console.log(countStore.getState())참고: Jo Seung Hyun
'개인공부 > TIL(Today I Learned)' 카테고리의 다른 글
| TIL 78일차_PropTypes (0) | 2021.04.06 |
|---|---|
| TIL 77일차_Redux hooks: useSelector(), useDispatch() (0) | 2021.04.05 |
| TIL 75일차_구조분해할당,object,axios : basic (0) | 2021.04.03 |
| TIL 74일차_React Router : withRouter (0) | 2021.04.02 |
| TIL 73일차_React Router (0) | 2021.04.01 |