랜더링, 노드, iterable, 렉시컬스코프
오늘은 주말이라
평소 궁금했던 용어들을 공부해봤다.
아직 전부 이해된 건 아니지만,
기록을 위해 정리해서 작성하고자 한다!
랜더링
랜더링은 한마디로 클라이언트(사용자)에서 서버에 파일을 받아 브라우저에 뿌려주는 과정이라고 볼 수 있다.
data를 html로 변환해서 렌더링 엔진에 전달하고
렌더링 엔진은 html로 입력받은 값을 해석해서 표준출력장치(모니터) 로 출력해준다.
- 랜더링 과정

- HTML 마크업을 처리하고 DOM 트리를 빌드
- CSS 마크업을 처리하고 CSSOM 트리를 빌드
- DOM 및 CSSOM을 결합하여 렌더링 트리를 형성
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산
- 개별 노드를 화면에 페인트
- 랜더링 엔진, 웹킷의 동작과정

웹킷은 사파리와 크롬의 렌더링 엔진이다.
참고 : https://velog.io/@limlim980625/browser-rendering
노드(node)

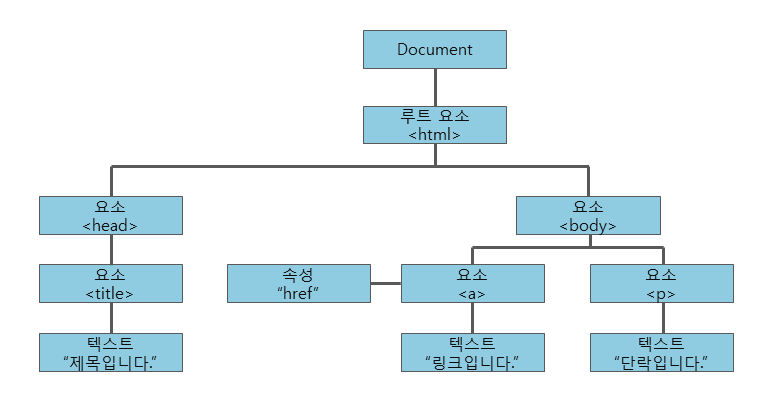
노드(node) HTML DOM이 정보를 저장하는 계층적 단위이다.
HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 한다.
HTML 문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장됩니다.
이러한 노드 트리는 노드들의 집합이며, 노드 간의 관계를 보여줍니다.
노드 트리는 최상위 레벨인 루트 노드(root node)로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려갑니다.
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있습니다.
참고 : http://www.tcpschool.com/javascript/js_dom_node
iterable과 iterator
terable protocol에는 2가지형태가 존재하는데, iterable과 iterator가 있다.
iterable은 객체의 멤버를 반복할 수 있는 객체이다.
iterator는 객체를 next메서드로 순환 할 수 있는 객체이다.
- iterable
JavaScript에서 객체가 iterable하기 위해서는 property에 Symbol.iterator를 추가해야 한다.
JavaScript에서 build-in object중 iterable를 가지고 있는 객체는 5가지가 있다.
Array, TypedArray, String, Map, Set
- iterator
iterator
iterator는 next()메소드를 가지고 있고, next메소드는 다음의 규칙에 따라 구현된다.
1.next메소드는 arguments가 없다.
2.next메소드의 반환자는 done:boolean과 value:any를 포함하는 object를 리턴해야 한다.
3.next메소드이 반복이 끝날 때, done은 true를 반환해야한다.
렉시컬 스코프
스코프를 결정하는 두가지 방법이 있다.
- 동적 스코프
함수를 어디서 호출하였는지에 따라 상위 스코프를 결정하는 방식을 동적스코프(Dynamic scope)라 한다.
- 렉시컬 스코프
함수를 어디서 선언하였는지에 따라 상위스코프를 결정하는 방식을 렉시컬 스코프(Lexical scope) 또는 정적 스코프(static scope)라 한다.
자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 다른다.
렉시컬 스코프는 함수를 어디서 호출하는지가 아니라 어디에 선언하였는지에 따라 결정된다.
'개인공부 > TIL(Today I Learned)' 카테고리의 다른 글
| TIL 22일차_reduce() (0) | 2021.02.09 |
|---|---|
| TIL 21일차_Twittler과제 (0) | 2021.02.08 |
| TIL 19일차_비동기,이벤트루프 (0) | 2021.02.06 |
| TIL 18일차_DOM (0) | 2021.02.05 |
| TIL 17일차_알고리즘&CSS (0) | 2021.02.04 |